こんにちは、ランニングの効果で少しずつ身体が引き締まりつつあるアチヒロです。
さて、Word Press初心者の方にとってCocoonテーマをレストアするというのはハードルの高い作業のように思うと思います。
実際私はうまくいかず、検索しても同じことになっている方が見つからず、「詰んだ…。」となった経験から備忘録的な意味で解決した事例を残しておこうと思います。
結論から言いますと、レストアした際にStylesheet (style.css) の余計な部分をコピペしてしまっていたことが原因でした。
・ConoHa WINGからCocoonテーマでWord Pressを始めた方
・Stylesheet (style.css) でコードを追加している方
・Cocoonテーマを再インストールして「壊れたテーマ」と表示された方
それでは参りましょう。
Cocoonの親テーマが2つある場合はテーマの再インストールが必要
Twitter経由でさくらさん(@SakuraM_blog)のブログ記事を拝見し、もしかしたら自分も…?
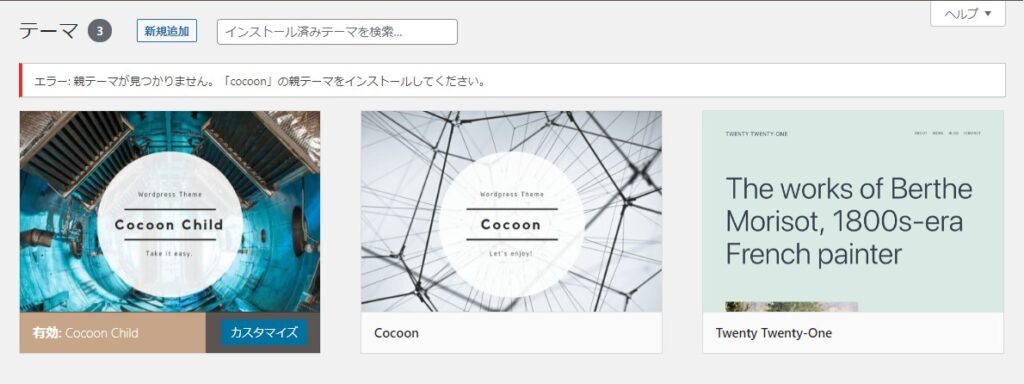
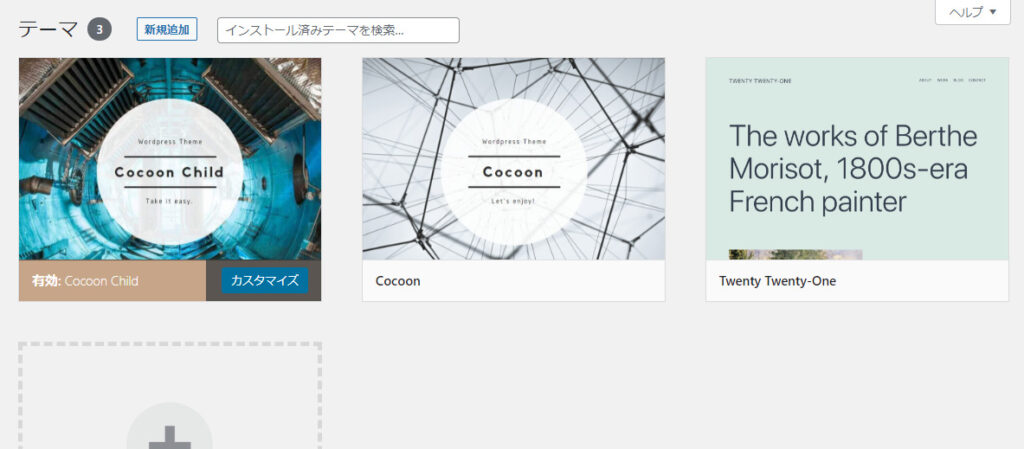
とWord PressのCocoonテーマを確認してみると

あちゃー。これは同じことになってますね。
案の定Cocoonの親テーマが2つあったんですね。(詳しくはさくらさんの記事をご確認ください。)
そこで記事の中のリンク先に書かれている通りの手順で、テーマの再インストールとテーマのレストアを実行しました。
壊れているテーマと表示された
エラー:親テーマが見つかりません。「cocoon」の親テーマをインストールしてください。
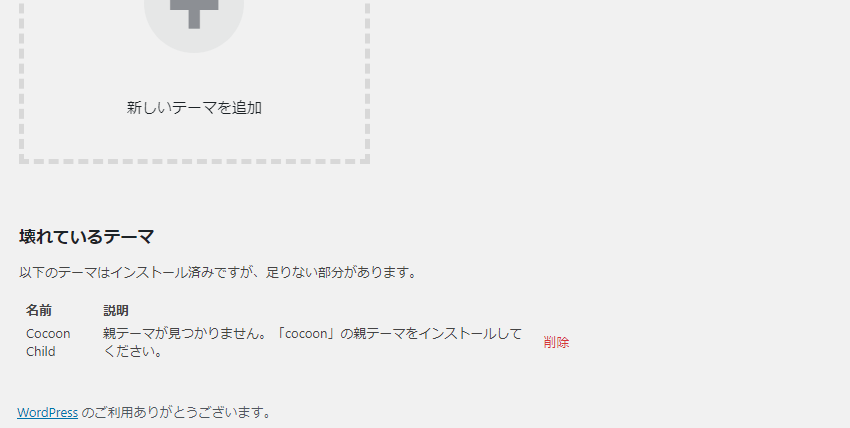
さらに下の方へスクロールすると、

壊れているテーマ
以下のテーマはインストール済みですが、足りない部分があります。
ショックでした。こんなエラー表示がででーんと表示されたのですから。

こちらでCocoonの開発者であるわいひらさんから指摘があるように、親テーマフォルダは「cocoon-master」でないといけないとの事です。
といっても初心者には「はて?」てなもんです。しかしこれは後で明らかになりました。
style.cssをメモ帳にバックアップし、コピペ
私は見出しのデザインを変えるためStylesheet (style.css)を少し書き加えていたので、テーマの再インストールの前にバックアップでメモ帳にコピーをとっていました。
こんな感じで。↓
【Cocoon Child: Stylesheet (style.css)】
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon
Version: 1.1.2
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/* H2 */
.article h2 {
padding: 0;
background: none;
}
…レストア後、これをStylesheet (style.css)に丸々コピペしました。
勘のいい方はお気づきかもしれませんが、ここで致命的なミスを犯していました。
style.cssへコピペする範囲を間違えていた
私は↓のコードを全て選択して、そのまま全て丸ごと貼り付けていました。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon
Version: 1.1.2
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/* H2 */
.article h2 {
padding: 0;
background: none;
}
(※実際はもっと下の方までコードが並んでいます。)それがいけなかったんですね。
正しくは、*子テーマ用のスタイルを書く*より下に書き加えたコードだけをコピペするのが正解でした。
/************************************
** 子テーマ用のスタイルを書く
************************************/細かく解説すると、
Template: は 「cocoon」ではなく「 cocoon-master」でないといけなかったのです。
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
☓Template: cocoon
Version: 1.1.2
*//*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
○Template: cocoon-master
Version: 1.1.2
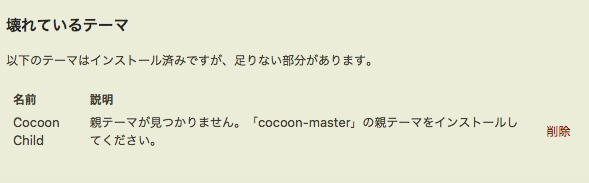
*/ Cocoonの開発者であるわいひらさんが指摘していた、
親テーマフォルダは「cocoon-master」でないといけない という事とつながりました。
晴れて正常化


エラーも消えました!
一件落着。
まとめ
・ConoHa WINGからCocoonテーマでWord Pressを始めた方は親テーマが2つないか確認しよう。
・レストア後のStylesheet (style.css) の復旧は余計な部分をコピペしないようにしよう。
以上となります。
初心者のうちは何をしても何時間もかかってしまうような事が多々あると思います。
ですが、根気強く原因を探して試行錯誤を繰り返す事でどんどん詳しくなりちょっとやそっとじゃ動じない鉄のハートが手に入るはずです!
ブロガーとしてのスキルが上がるのは嬉しいですね!
以上、参考になれば幸いです。

最後まで読んでいただき、ありがとうございました!